android: Composableのレイアウト (4)
目次
最終更新日:2024/10/07
- 10/04 android: Composableのレイアウト (1)
- 10/06 android: Composableのレイアウト (2)
- 10/07 android: Composableのレイアウト (3)
Scaffold にするとレイアウトがうまくいかない
Surfaceで囲んでいたときはレイアウトができていたのだが Scaffold にするとうまくいかなくなった。

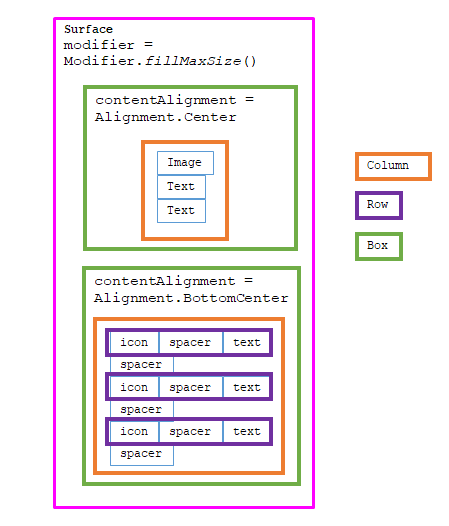
構造はこんな感じ。 ツリーで描いた方が上下のつながりがわかりやすいとは思うが、もういいや。

あれこれ試したのだが、どうもScaffoldの引数にModifier.fillMaxSize()を与えても効果がないようなのだ。
@Preview(showBackground = true)
@Composable
fun FullPreview() {
ScaffoldSampleTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Box(contentAlignment = Alignment.TopCenter) {
Text(text = "Guten", modifier = Modifier.background(Color.Blue).padding(innerPadding))
}
Box(contentAlignment = Alignment.Center) {
Text(text = "Tag", modifier = Modifier.background(Color.Green).padding(innerPadding))
}
}
}
}

例えば 1枚Surface(fillMaxSize())を挟むとうまくいく。
modifier=Modifier.background()での色つけはできないがcolor=で色が付けられた。
@Preview(showBackground = true)
@Composable
fun FullPreview2() {
ScaffoldSampleTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Surface(modifier = Modifier.padding(innerPadding).fillMaxSize(), color = Color.Cyan) {
Box(contentAlignment = Alignment.TopCenter) {
Text(text = "Guten", modifier = Modifier.background(Color.Blue).padding(innerPadding))
}
Box(contentAlignment = Alignment.Center) {
Text(text = "Tag", modifier = Modifier.background(Color.Green).padding(innerPadding))
}
}
}
}
}

Scaffoldにすればうまくいくかと思ったが、見た目はSurfaceと変わらなかった。
TopAppBarとBottomAppBarも適当に付けてみたが、それでも同じだ。
下バーの部分だけ持ち上がっているから、下バーを表示するアプリだったらこれでもよいのか?
下バーがないときはないなりにスペースを入れてくれるというのを期待したのだが、そういうのではなさそう。

やっぱり空白は自力で入れるものなのかな?
まあ、他のサンプルとか見ていけばわかるだろう。
writer: hiro99ma