android: やはりレイアウトは難しい
もはや愚痴である。
いま、Android の Codelabs で ユニット2(アプリUIを作成する)のパスウェイ3(UIと状態を操作する)をやっている。
ようやく最後の項目だ。
こういうのがレイアウト的な目標である。

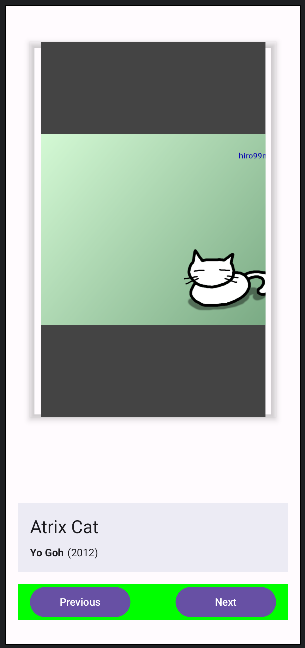
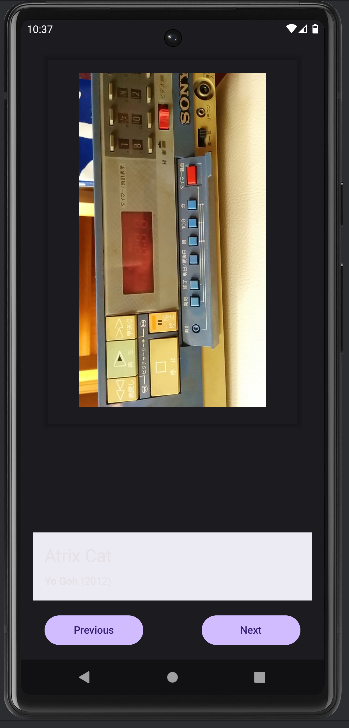
ようやくできてきたのがこちら。
領域がわかりやすいように変な色を付けているが、下の方は落ち着いてきた。
問題は上側だ。

Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = modifier
.padding(16.dp)
.shadow(elevation = 4.dp, shape = RectangleShape)
.width(400.dp)
.height(500.dp)
) {
Image(
painter = painterResource(id = art.image),
contentDescription = stringResource(id = art.title),
modifier = Modifier
.width(300.dp)
.height(500.dp)
.background(color = Color.DarkGray)
.align(alignment = Alignment.CenterHorizontally)
.wrapContentSize(),
contentScale = ContentScale.Crop
)
}
- 上側の構成
ColumnImage
- 影が付いたような枠になっている。これは
Modifier.shadow()が使える- Codelabs のヒントに
Elevationという単語が出てくるが、.shadow(elevation=X.dp)で Z軸方向の高さがあるような効果を得られる Columnに設定している
- Codelabs のヒントに
ImageがColumnをはみ出している- これは
.shadow()でつけた影がColumnの内側になっているからだろう Columnと同じ.heightになっているのもよくない
- これは
- ContentScle.Cropはアスペクト比を維持するようだったが付けていたが、
うーん、難しく考えすぎたか?
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = modifier
.padding(16.dp)
.shadow(elevation = 4.dp, shape = RectangleShape)
.width(400.dp)
.height(500.dp)
) {
Image(
painter = painterResource(id = art.image),
contentDescription = stringResource(id = art.title),
modifier = Modifier
.padding(24.dp)
.background(color = Color.DarkGray)
.align(alignment = Alignment.CenterHorizontally),
)
}
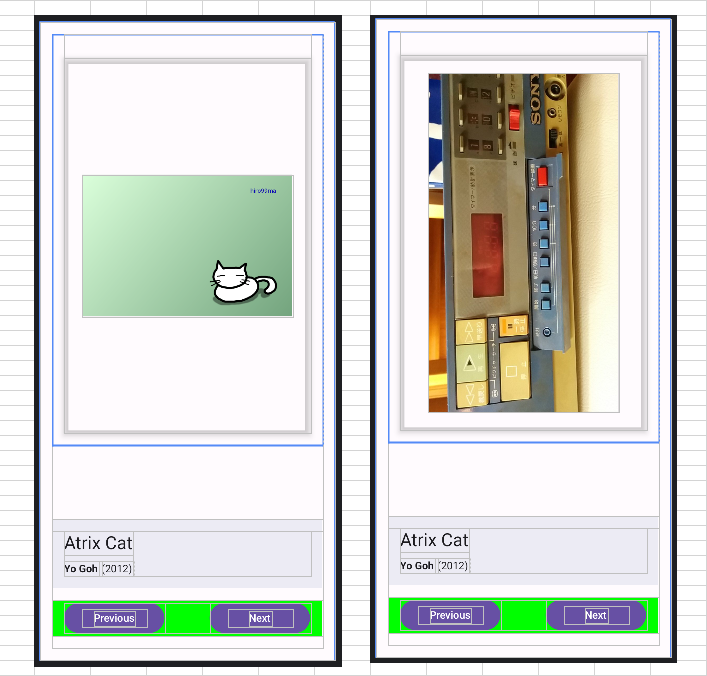
- 横長でも縦長でも収まっている。
ColumnでhorizontalAlignmentがあるのでImageの方には水平位置指定が不要Columnのmodifierpaddingは外側に対する余白shadowは影widthとheightを指定して

レイアウトの線があるとわかりにくいが、影はこんな感じ。
左上から照らしたようにしたかったがそういう指定はなさそう?

ダークモード
エミュレータで動かしてみると、それはそれでまだ足りないところがあった。
その中で一番大きいのはダークモードだった。

色を特別に指定したりしなければうまいことやってくれるのかと思ったけどそうじゃないのね。。。
もうこの程度でレイアウト関係は止めにしようと思ったのだが、ダークモードで文字が見えないというのはさすがにダメだ。
レイアウトの道は長いなあ。
マテリアルデザインの 2 や 3 で同じような Codelabs があるので注意だ。
おまけ
Modifier のページが重たい。
しかも、ソースコードから抜粋した順になっているためか名前がアルファベット順になっていない。
writer: hiro99ma