Android開発
Android Studio を使った Jetpack Compose でのアプリを作ろうとしたときの調査メモを残すページ。
BLE Peripheral デバイスの動作確認をするためのテスト用 Central アプリを作りたいという観点で書いていく。
よく使うページ
- アプリ
- Android Developers
- Jetpack Compose を使ってみる
- いろいろリンクがあるので見てみるとよさそう
- Codelabs
- 一通りやるとよい
- Jetpack Compose を使ってみる
- Android Developers
- BLE
- Android Developers
- Android Bluetooth Low Energy #android開発 - Qiita
- スキャンから接続、切断まで(Service や Characteristic は記事の対象外)
- The Ultimate Guide to Android Bluetooth Low Energy - Punch Through
- 長いこと BLE をやっているので他の記事もよい
アプリの実装タイプ
XML で画面を設計して View で実装していく従来のタイプと、Jetpack Compose を使用するタイプがある。
正式な呼び名はわからないので、前者を View ベースアプリ、後者を Compose アプリと呼ぶことにする。
Android では後者に力を入れている。
ただバージョン1.0がリリースされたのが比較的最近(2021年7月末)のため
ネットでの情報や公開されているソースコードでは View ベースアプリのものもかなり多い。
また、Compose アプリは Kotlin が必須になるため、Java で開発している現場では乗り換えにくいなどという事情もあるかもしれない。
ここでは Compose アプリについて書いていく。
アプリの構成
アプリアーキテクチャの通りにするのが無難。
ViewModel を持たなくてもよいが、データを ViewModel に持つと Activity が作り直されてもデータが保持できるようなので使う方が無難。
- UI Layer
- UI elements
- 画面の表示に専念
@Composable関数で画面を作る- 画面遷移も
@Composable関数で作る - 入力した文字のように一時的に保持したり更新したいデータは
by remember{MutableStateOf()}にしておく
- State holders
- UI elements で表示するデータの元ネタ
ViewModelを使う- データは UI State
data classを作って、UI にはStateFlowで提供する- 画面回転などで Activity が作り直されると UI elements で持つ
MutableStateOfの値は破棄されるがViewModel
- 画面回転などで Activity が作り直されると UI elements で持つ
- UI elements
- Domain Layer(optional)
- Data Layer
- Repository
- State holders が扱うデータ
- Data sources
- データの供給元
- データベースやインターネットなど
- Repository
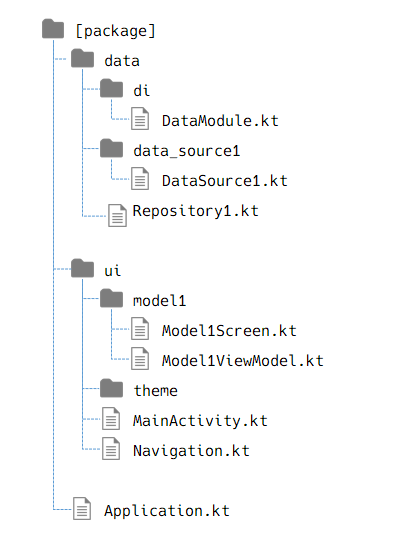
下図は architecture-templates/baseを参考にしたが、 特に決まった構成はないので参考までに。

アプリアーキテクチャは必須ではない
アプリアーキテクチャは従った方が無難というだけであり、評価アプリのように用途が限定的だったりシンプルさの方が求められるのであれば、例えば Activity に全部実装するということも可能である。
各説明
メモ
これを書いている時点で知識が足りないので、理解が進んだら更新する。
- UI state の更新コストがよくわかっていない
- TextField への文字入力を保持するのは Codelabs では UI layer に
MutableStateOfを持っていたが ViewModel の説明前だったからか?
- TextField への文字入力を保持するのは Codelabs では UI layer に
- Data Layer での Data sources をどう配置するか
localがあるのはオンライン系の Data sources をremote以下に置きたいからか?- パッケージ名よりもクラス名の方に付けたい?(このガイドにおける命名規則 - データレイヤについて)
- architecture-samplesの構成はまた違うので、自分でルールを作るしかないのか。
writer: hiro99ma