web: GitHub Pagesの管理(2024/11月)
月初なのでこのページの管理をする。
- 過去の管理
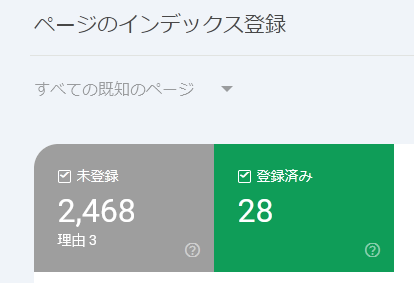
Google Search Console
認識されていなかった。。。
以前設定したときにサイト確認は済ませていたのだが、いろいろいじっているうちに消してしまったのだろうか。
GitHub Pages だと public リポジトリに置くのでこういう設定が全部見えるのだが大丈夫だろうか?
まあ、Google Search Console が読めるということは他の人も読めるということなのでよいのか。
インデックス登録数はあいかわらずひどいものだ。
登録済み件数は 10月29日まで 80件あったのに 30日には 28件まで減ってしまった。
“blog.hirokuma.work” というドメインの宛先を Google Blogger から GitHub Pages に割り当て直した影響で、
以前登録済みだったページが 404 になって減ったのと、GitHub Pages の方は登録が進んでいないのとでこうなっているのだろうか。

ブログの引っ越しで中身を移転しないときはドメインを変更してはいけないというだけのことなのに、
今さらどうにもできない。
手痛い教訓だ。
古いサイトへのリダイレクト
対処するなら、過去サイトと同じ URL は重複しなさそうなので過去ページへ飛ばすためのページを作るくらいだろう。
URL のリストを作ることができればスクリプトで自動生成できるとは思うが、その URLのリストを得るというところがよくわからない。
ChatGPT さんに聞いてみると、sitemap.xml があれば取れるそうだ。
GitHub Docs の 外部リダイレクトを構成する は GitHub Pages ではダメそうだった。
GitHub Pages には外部へリダイレクトするプラグインがある(その代わり.htaccessのようなものはないらしい)。
プラグインの名前は “redirect-from” だが機能として Redirect To もある。
それはわかるのだが、書き方が分からない。。。
面倒になったので HTML でリダイレクトする書き方も ChatGPT さんに聞いたら教えてくれたので、もうそれでよいや。
const fs = require('fs');
const prefix = 'https://hiro99ma.blogspot.com/';
const fileNames = ['sitemap1.xml', 'sitemap2.xml', 'sitemap3.xml', 'sitemap4.xml'];
for (const fileName of fileNames) {
const siteMap = fs.readFileSync(fileName, 'utf-8');
const reg = /https:.*html/g;
const result = siteMap.match(reg);
for (const url of result) {
const urlName = url.replace(prefix, '');
const path = urlName.split('/'); // 0:year, 1:month, 2:file name
try {
fs.mkdirSync(`${path[0]}/${path[1]}`, { recursive: true });
} catch (e) {
// ignore
}
const outFile = fs.createWriteStream(urlName);
outFile.write(
`<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="0; url=${url}">
<title>Redirecting to old site...</title>
</head>
<body>
<p>リダイレクト中です。自動的に移動しない場合は、<a href="${url}">こちら</a>をクリックしてください。</p>
</body>
</html>
`
);
outFile.close();
}
}
- テスト
- https://hiro99ma.blogspot.com/2014/08/nfchcendef.html - オリジナル
- https://blog.hirokuma.work/2014/08/nfchcendef.html - 現在のサイトから古いページに飛ぶ
よさそうなので、これでしばらく様子を見よう。
さっさとやっておけば良かった。。。
sitemap.xml
GitHub Pages でも sitemap.xml は作成され更新されている。
なのだが、Console では sitemap.xml が読み込めていない。
robots.txtに設定はあるので問題はないだろう。
リポジトリにはないので自動生成されているようだ。
Sitemap: https://blog.hirokuma.work/sitemap.xml
反映に時間がかかるという情報も見受けられたが、さすがに 3ヶ月はかからないだろう。
フォーマットが違うのであればそういうエラーになるだろうし、よくわからない。
同じ症状の人がいるので理由はありそうなのだが。
このissueが近いのか。
_config.ymlにurlがない- ない場合、作成された
sitemap.xmlに URL が付いていない
- ない場合、作成された
- Google Search Console でドメインプロパティではなく URLプロパティにしてみる
- sitemap.xml のインデックス登録
- issueの人は登録されていたようだが、私は登録されていなかった
- インデックス登録をリクエストした(2024/11/05)
上位のリンク元
「リンク」というページを見るとこうなっていた。
リンク元ということは、うちのサイトがこのサイトからリンクされている、ということなのかな?
私がそこでブログを開いているわけでもないし、なんとも不思議なものだ。

Google Analytics
設定をヘッダにコードを埋め込んでいたのを _config.yml を使うことにしたのだが、これもまた失敗していた。
G-がなかったのがダメだったようだ。
これで埋め込まれたのがこちら。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'G-552KB5LZK4', 'auto');
ga('send', 'pageview');
</script>
Google Analytics に載っているタグはこちら。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-552KB5LZK4"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-552KB5LZK4');
</script>
どちらがよいのかなどは全然分からない。
Tag Assistant でサイトに接続できなかったので差し替えてみた。
が、これは Tag Assistant に効果が無かった。
ブラウザを Firefox から Chrome に変更したら接続できたので、単にブラウザの違いによるもののようだった。
元に戻すのが面倒なので、Analytics のタグを埋め込んだままにする。
タグ
Analytics はほとんど使ったことが無い上、うちのサイトは訪問者がほとんどいないので状況がよくわからない。
接続テストが成功したので、また来月確認しよう。
おわりに
GitHub Pages は HTML を書くこともできるので実験にもちょうどよいと思って移転した。
静的なページしか作るつもりもなかったのでね。
ただちょっとメンテナンスが面倒だとか、ファイル名を考えるのが面倒だとか、そういうのはある。
あとは、タグを付けて記事の分類をわかるようにしたり、分類でリストを出したりなどができていないのが困っている。
うちのサイトだと、BLE 関係だったり Android 関係だったりとバラバラなので、自分ですら記事を探すのが大変だ。
まあ、こういうのはサービスを使っているだけだと気付きにくいので、やってみてよかったと思うことにしよう。